Add google search box to website
Adding Google search box to a website will allow your website visitor to search content from your website.
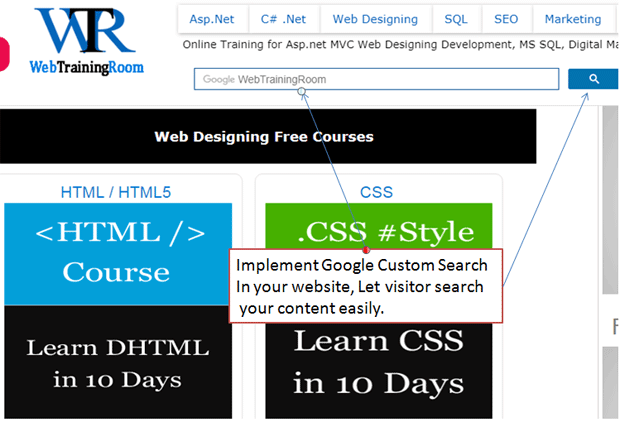
Let's look at how to add Google search box to your html page, the purpose is to allow user to search your website content using Google search option, so we must keep the search box at top navigation of webpage.
Set up a google search option in your webpage,
Do you understand why adding a Google search box integration in your website is a
good idea ?
Let me give you some scenario to understand "custom search" better.
Include Google search box in html page
-
Just think, you got a frequent visitor of your site, user had read some good content on your site during last visit, now visitor has come back to look for that particular information on your site, how do you provide them a quick way to find? One obvious way can be “building a custom content search on your own for your site”, but that’s really not cool idea, when there is something ready to use custom search functionality provided by google, so you can provide the functionality just by adding few lines of ready code.
-
Another thought is, the user may go out of your site just to look for same information, so why to let user go out of your site?
Now let's see how quickly we can add google search in your website , it's very simple, follow the steps below.
Just log into your google account and
go to developer control panel (https://cse.google.com/cse/all) , as shown picture below
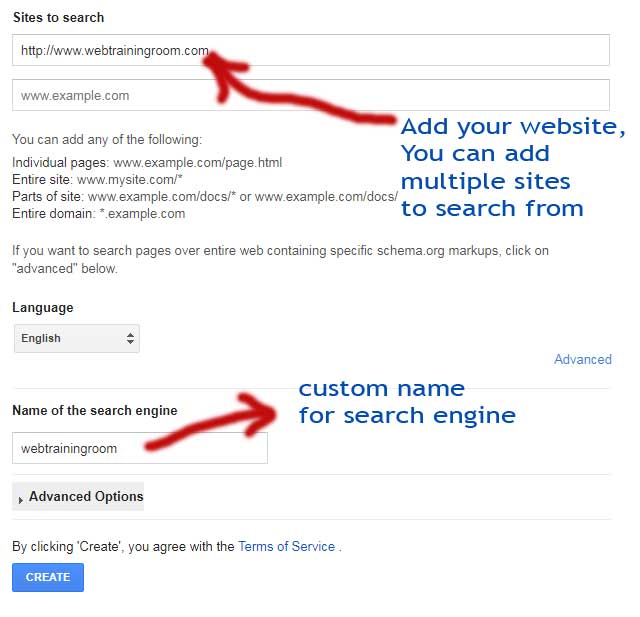
Add your website url and name for custom search, you also can add multiple website urls, just think if you have multiple sub domains or any other domain, where you want to find the content

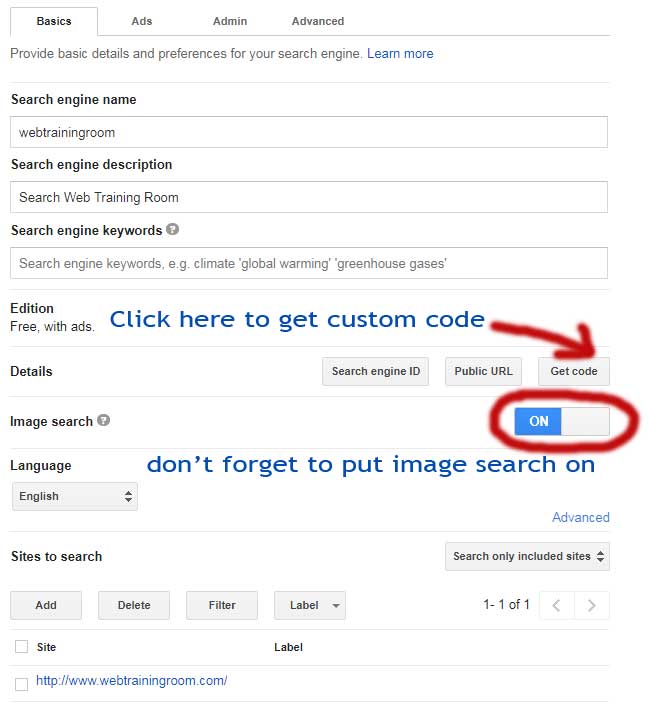
Once you click on create button your search code is ready, there are some further customization also can be done, you may also turn on image search (recommended)

Once you click on "Get Code" button, then a popup will give your custom code like below.
< script> (function () {
var cx = '007420403898934477071:ouih7fyyn6i';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = 'https://cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
< /script>
< gcse:search>< /gcse:search>
There is another additional object called <gcse:searchresults></gcse:searchresults>,
this can be used for "custom search result display" customization.
You can implement this code anywhere on your website and enjoy google search functionality in your website.
Add few additional lines of JavaScript and CSS code to customize google search box matching your website look and feel
<script>
window.onload = function () {
var searchBox = document.getElementById("gsc-i-id1");
searchBox.placeholder = "WebTrainingRoom";
searchBox.title = "WebTrainingRoom";
}
</script>
<gcse:search></gcse:search>
Now write few CSS class to change the textbox and button look and feel
button.gsc-search-button {
display: block; border-width: 0px !important;
margin: 0px !important; outline: none;
cursor: pointer;
box-shadow: none !important;
box-sizing: content-box !important;
border: 1px solid #0173af !important;
background-color: #0173af;
}
button.gsc-search-button:hover {
background-color: #0173af;
}
button.gsc-search-button::outside {
background-color: #0173af;
}
#search-box { margin: 0 auto;
background-color: #0085cc;
border-radius: 2px;
}
Note: above CSS class is just sample, you can modify or add new properties to change look and feel as per your requirement