TypeScript Tutorial for Beginners
This TypeScript Tutorial for Beginners will guide to learn typeScript programming with some real-time examples. Please feel free to ask question, I will keep updating this tutorial with answer of your query.
TypeScript is an open-source object oriented programming language developed by Microsoft, Very useful for developing Single Page Application using Angular, TypeScript is a typed superset of Javascript that compiles to plain JavaScript. TypeScript needs an ECMAScript 3 or higher compatible environment to compile.
Learn Typescript Programming
In last few years we have seen variety of JavaScript based framework like Angular, React, Node etc, the reason of increasing of popularity of JavaScript based framework is its cross-platform compatibility, but JavaScript is not type safe like other programming language (like C#, Java, Python etc), and only because of that reason using JavaScript for end to end development of large application become tough, and that’s where typeScript programming comes into picture and make the task easier.
You can read and download more information from TypeScript official website
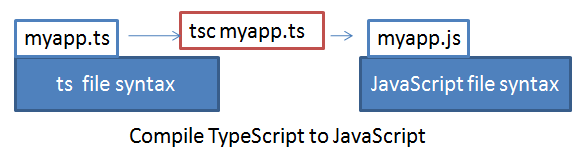
A TypeScript code can be written in any plain text file, just like JavaScript, but while saving the file that has to be saved with .ts extension and then compiled into JavaScript using the TypeScript compiler.

Using command tsc <filename>.ts compiles the TypeScript code into a plain JavaScript file.
JavaScript file can then be included in the HTML and run on any browser.

-
Object Oriented Language
TypeScript supports all powerful features such as Classes, Interfaces, and Modules etc like many other programming languages.
-
Open-source language
TypeScript is an open-source project, development and maintenance by Microsoft, so we can expect all future enhancement and adaptability to be done in systematic way.
- TypeScript can be executed on any browser or JavaScript engine
-
Cross-Platform
TypeScript compiler can be installed on any Operating System such as MacOS, Linux and Windows. So any TypeScript application can run on any platform that JavaScript supports.
-
Easy to Learn
TypeScript syntax is very similar to many backend object oriented development language like Php, Java, C# etc, So that helps backend developer to understand typeScript very quickly
-
DOM Manipulation
TypeScript can be used to manipulate the HTML DOM for adding or removing elements, Angular is based on same principal.
-
ES 6 Features
TypeScript supports most of the features of ECMAScript (ES 6, 7) such as interface , class, Arrow functions etc.
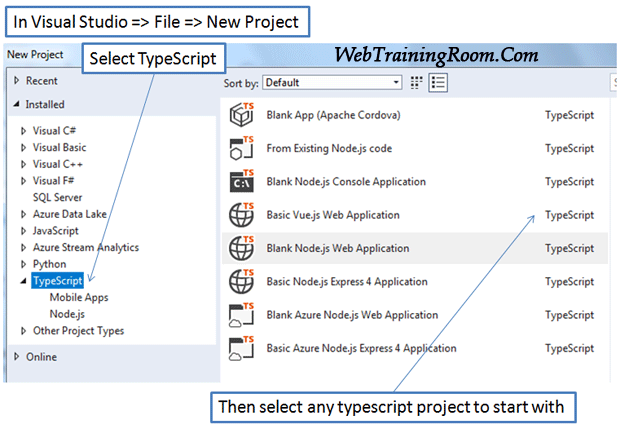
There are many edit for TypeScript, but as a Microsoft .net developer i would suggest visual studio code, if you are developing angular project using visual studio then you can create typescript file there, you don’t need any additional editor there are also few other popular editors like NetBeans, WebStrom etc.