Div tag in html document
In this tutorial you will learn how to use html div tag in webpage designing, In responsive web page designing div tag is one of the most useful html element, we often use div tag with different size and shape to design a webpage.
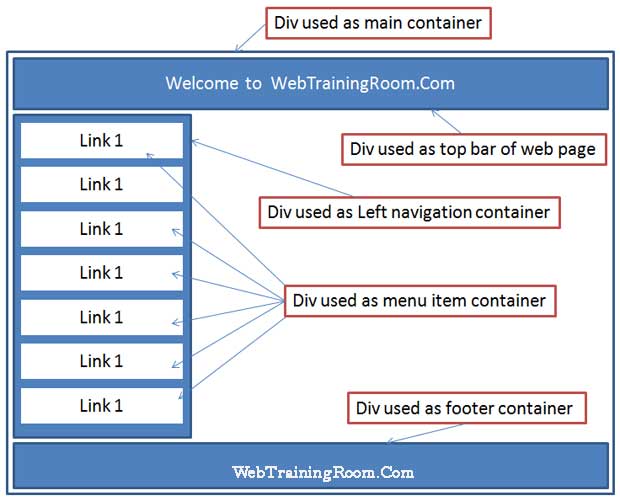
div tag is like a container, is one of very popular and often used tag in web designing, Div has no shape on its own, but with style properties it can make the page beautiful, div can be of various shape and style, we can replace table tag with div for light responsive web designing.
Div tag is normally used for creating division or section on any webpage, using div tag we can easily design multiple section on a webpage, which is supported by all browser and rendering becomes easy
HTML div Tag Example
This is how div tag look like :
<div>some text here</div>
Now we try different look of div tag with the help of style
In above div example we have written some in-line css style, like we have written following code
<div style="width:80%;font-size:24px;background-color:#f00;color:#fff;"> ... text appear here </div>
Div tag is also known as block level tag, because it blocks the entire width, let’s look at div tag example with CSS.
Note: we can also apply css on div tag itself
<style>
div {
color: #fff;
background-color: #000;
margin: 2px;
padding: 4px;
font-size: 15px;
}
.designBlock {
color: #fff;
background-color: #f00;
margin: 10px;
padding: 10px;
font-size: 18px;
border: solid 1px #808080;
}
</style>
We often use div tag for grouping HTML elements together and apply CSS, it helps to maintain standard look and feel of div container and all child elements inside that div
Instead of writing inline CSS we also can call a class from external style sheet file like example below.
<link href="~/css/webtrainingroom_style.css" rel="stylesheet" />
Learn more about div CSS style
We often use div tag DOM for manipulating content inside the tag using JavaScript and JQuery. Let's see the example
<p id="divMessage"> </p>
<script>
document.getElementById("divMessage").innerHTML = "Hello, i am changing div innerHTML property value";
document.getElementById("divMessage").innerText = "Hello, i am changing div innerText property value";
</script>
Learn more about DOM using JavaScript
You probably have seen in many web pages, where three div comes side by side
Here is the example with code you can apply to your div on web page.
Code
<style>
.parentDiv {
width: 100%;
padding: 5px;
}
.childDiv {
float: left;
width: 30%;
margin: 5px;
padding: 5px;
border: solid 1px #808080;
min-height: 100px;
text-align: center;
}
</style>
You may also read following tutorials to understand the use of div tag and difference between span and div tag.