HTML Form Example
Form is one of the most important elements in web application development, whenever we want to receive user input through our web pages, we use form, in this tutorial we learn different aspect of form designing in web page.
<from method="post"> </from>
How to design From in HTML page designing!
Form tag <Form/>
is used when we want to create a online form to capture data from end user
This is how your From tag may look like.
<from action="destination-page-url" method="post"> <input type="text" id="txtName" name="txtName"/> <input type="submit" value="Submit" /> </from>
Remember, while submitting the form, the method can be either method=post or method= get
Html Form methods
-
method=postall fields values will be posted directly, fields values will not be displayed in url
-
method= getall fields values will be passed through querystring, and fields values will be displayed in url
You can add any number of fields as per your business requirement inside the form tag, also can change the form display style using Css class.
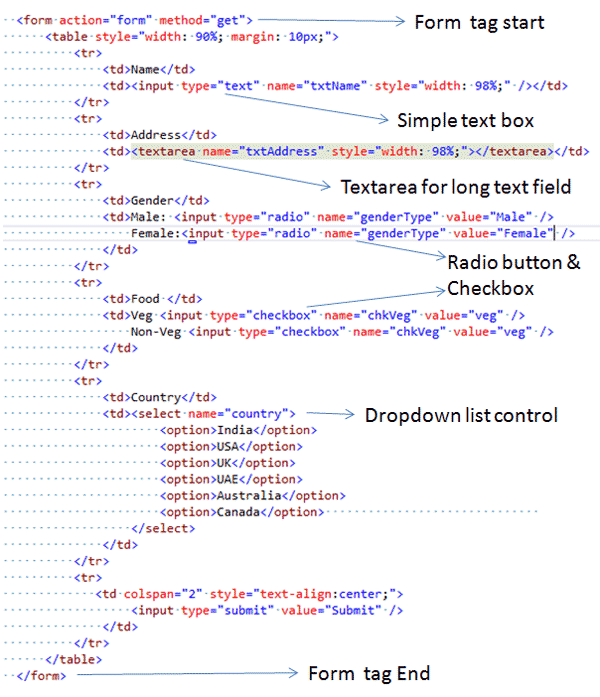
here is another form example with different control type

Note : here we have used a table to design the form elements, but you can use div with css, that will be more responsive design and have better rendering.
Here is the output
Notice, After submitting this form you will be able to see all the selected values on address bar, because we have kept form method = get.
Now you learn another html form attribute called enctype,
when you don't define anything then application/x-www-form-urlencoded is default type.
There are three type of enctype in html form
-
enctype Value: application/x-www-form-urlencodedAll characters are encoded before sent (special characters are converted to ASCII HEX values and space is converted to "+" symbol), This is Default
-
enctype Value: multipart/form-dataNormally we use this when uploading any document, No characters are encoded
-
text/plainSpecial characters are encoded, but space is converted to "+" symbol
Here is an example of enctype
<from action="destination-page-url" method="post" enctype="multipart/form-data"> <input type="file" id="idFilename" name="txtFilename"/> <input type="submit" value="Upload" /> </from>
Login Form example Here is another example of how you can write html code for a login form.
Code sample
<form action="destination-url" method="post"> <div> <div>Username</div> <input type="text" id="txtUsername" name="txtUsername" style="width: 80%;" /> </div> <div> <div>Password</div> <input type="password" id="txtPassword" name="txtPassword" style="width: 80%;" /> </div> <div style="text-align: center;"> <input type="submit" value="Login" /> </div> </form>
Now to make the form look little better and responsive you can use bootstrap classes, the advantage of bootstrap form is that will get adjusted automatically in different device like, desktop, tablet, mobile etc
