HTML Page Layout Design Tutorial
In this tutorial you will learn how to design html page layout, this example will help you to understand from scratch (for beginners only, who wants to learn html coding for webpage designing).
Learn, how to design simple basic web page layout using div tags, once you learn this simple use of div tags, slowly you will be able to design any web page using different HTML tags and CSS Style.

Before you design any webpage layout, you should have some basic knowledge of some html tags, layout HTML is basically combination of DIV, Span, Table with CSS Style
If you are designing html page layout for the first time then you may find using html table is the easy option, but for better rendering and performance using div and span is always recommended.
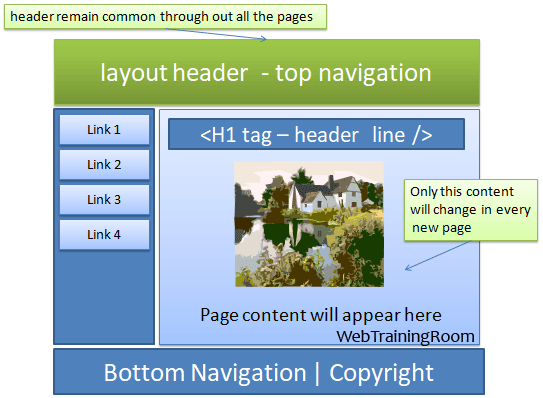
HTML Webpage Layout Designing Example
Note here we have used few div tags with different height and color properties
Content Goes Here <h2>Header 2</h2>
In above layout we have used div and in-line css, so that you can make changes easily and practice, but in real time you should avoid using inline css, rather create a css class and then call by name
Header DIV tag code, You can add business punch line, logo, quick navigation links inside this DIV.
<div style="padding:15px;font-size:15px;text-align:center;border-bottom:solid 1px #cbc8c8;background-color:#0c79ff"> Header </div>
Left Navgation DIV tag code, If you want to keep left navigation, use this div, you also can remove this completely
<div style="float:left;width:20%;min-height:300px;font-size:15px;text-align:center;padding:10px;background-color:#0c79ff"> Left Navgation </div>
Middle Container DIV tag code with some content inside.
<div style="float:right;width:76%;min-height:300px;font-size:15px;text-align:center;"> <h1>Header 1</h1> Content Goes Here <h2>Header 2</h2> </div>
Write the following div to clear off all floating effect of earlier div, remember whenever you use any “float” attribute in div, then after that you must use “clear” attribute
<div style="clear:both;"></div>
Footer Navgation DIV tag code
<div style="padding:15px;font-size:15px;text-align:center;border-top:solid 1px #cbc8c8;background-color:#0c79ff">Footer</div>
Here are the all code together to create the page layout
<div style="padding:15px;font-size:15px;text-align:center;border-bottom:solid 1px #cbc8c8;background-color:#0c79ff"> Header</div> <div style="float:left;width:20%;min-height:300px;font-size:15px;text-align:center;padding:10px;background-color:#0c79ff"> Left Navgation </div> <div style="float:right;width:76%;min-height:300px;font-size:15px;text-align:center;">
<h1>Header 1</h1> Content Goes Here
<h2>Header 2</h2> </div> <div style="clear:both;"></div> <div style="padding:15px;font-size:15px;text-align:center;border-top:solid 1px #cbc8c8;background-color:#0c79ff">Footer </div>
Remember all above tags should go inside the BODY tag <body>.
Now try creating a html webpage just by coping above code, add some image, text to create different look of the layout, hope you enjoy!
You should also read following tutorials:
