JavaScript DOM Manipulation
One of the most unique features of JavaScript is its ability to manipulate DOM the web document object model

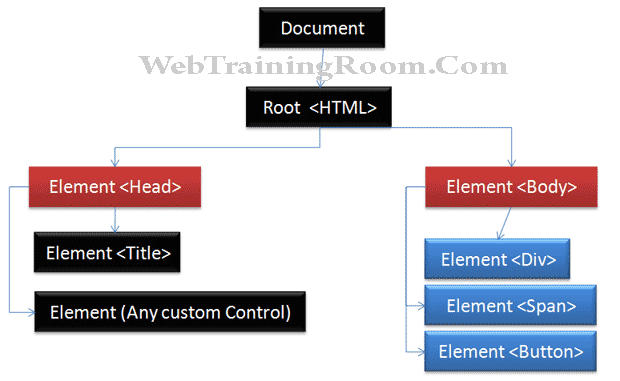
What is DOM? DOM is (Document Object Model) an object structure of document, where JavaScript can access each object either by their name, id or css-class .
In JavaScript we can access object by some methods like getElementById, getElementsByName, getElementsByClassName etc.
After accessing the object we can set/reset some properties (like value, innerHTML, innerText ) of that object
Here is an Example, we simply want to change the label of the button below once the button is clicked.
This is how we can access the button DOM using javascript, then write a function and call on button click event
document.getElementById("btnUpdate").value = "Yes, You have clicked";
Now let's look at another example of changing the innerHTML of a DIV using JavaScript DOM
Learning Javascript DOM is Fun!
Click => , Below is the code.
document.getElementById("dvDomTest").innerHTML = "Oh Yes, Learning JavaScript DOM, will use in my Project";
To write anything in document use document.write(string)
<script>
document.write("Javascript DOM easy to work wiith");
</script>
JavaScript DOM Events Example
JavaScript code can be executed when any changes happen in DOM or any event occurs, let’s understand following scenario.
- When a web page has loaded completely
- When the mouse moves over an element
- When a user clicks the mouse
- When any value changes in input field or dropdown list
Now you know how document structure, element, node is in a DOM (document object model), so let’s understand how to change or manipulate some value of document using JavaScript code.
- By attaching scripts to event attributes on elements in the HTML document
-
By setting the "on_event_" property on the DOM object in your JavaScript
// the JavaScript file var btn = document.querySelector('#btn'); btn.onclick = () => alert("Hello World"); -
By attaching an event listeners to the element in your JavaScript.
// the JavaScript file var btn = document.querySelector('#btn'); btn.addEventListener('click', () => { alert("Hello World"); });
-
Create a DOM element
Use method createElement() for creating a new element
var el = document.createElement('div'); el.innerHTML = '<p>Hello World!</p>';You also can use other optionsdocument.createElement(tagName[, options])
-
Create a DOM Node
Use method createTextNode() for creating a new Node
var textnode = document.createTextNode('Hello World!'); el.appendChild(textnode); document.body.appendChild(el); -
Get the text content of an element
We can set and get text content of any html element using JavaScript
var dv = document.querySelector('div'); text = dv.textContent || dv.innerText; document.write(text); -
Get HTML content of an element
Set and Get HTML content of any Html element using JavaScript, , very similar to jQuery's $.html() method
var dv = document.querySelector('div'); // set some content with HTML code dv.innerHTML = '<b>Hello World!</b>'; -
Insert an element after or before other element
Insert any HTML element after or before any specific HTML element, will change the DOM tree element.
function insertAfter(el, referenceNode) { referenceNode.parentNode.insertBefore(el, referenceNode.nextSibling); } // create a new element var newEl = document.createElement('div'); newEl.innerHTML = '<b>Hello World!</b>'; var ref = document.querySelector('div.before'); insertAfter(newEl, ref); // now before element function insertBefore(el, referenceNode) { referenceNode.parentNode.insertBefore(el, referenceNode); }Notice, how to use built-in DOM method
parentNode.insertBeforeandparentNode.insertBefore

