Microdata schema for better SEO result
Here you learn why to use html microdata in webpage development, how does schema tag help in SEO!
Microdata schema markup is a type of HTML specification used to nest metadata infromation within existing content of any web pages. web crawlers of any search engines and browsers can extract and process Microdata information from a web page, thus increase the chance of the webpage to be in search result that user is browsing for.
Why microdata? how does that help in SEO
We are using metadata for webpage optimization, and with the help of various tools and our experience metadata is good enough to optimize any webpage for SEO, how microdata is different than metadata, then why microdata ?
Metadata in more generic in nature, sometimes it struggles to tell search engine how the page should read, when microdata come with more clarity, we can tell search engine about every small information of our page, this helps achieving more accuracy.
To implements microdata schema in your webpage, you need to first understand the type of page content you have, it can be anything like about a person, place, product, service etc. for each type there are different element name in schema definition. Microdata has many tags, learn more about microdata at http://schema.org
Microdata can be in two forms Json and XML.
Here are some examples
Set this type of microdata if you have organization like web development house, insurance broker service, real-estate service provider etc.
<div itemscope itemtype="http://schema.org/Organization"> <span itemprop="name">WebTrainingRoom.Com </span> <div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">Kolkata, India </div> </div>
If you are a professional and trying to sell your service online, then this microdata tags will help you to come in search result , especially if you are solopreneur like cake maker, web designer, developer, coach etc.
<div itemscope itemtype="http://schema.org/ProfessionalService"> <span itemprop="name">WebTrainingRoom.Com </span> is a SEO and Digital Marketing Service Provider in <span itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">Kolkata, India </span> </div>
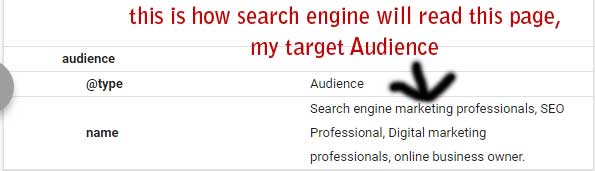
You can use microdata for better SEO result, how microdata helps in better search result!. for example, i can tell search engine who are the intended target audience for this page, just by using itemprop="audience" tag
Google has provided a tool to test our microdata information, that will tell us how the page will look to search engine
microdata is perfect solution Search engine marketing professionals, SEO Professional, Digital marketing professionals, online business owner.