Datalist Control in HTML5 Example
Html5 datalist tag allow you to populate list and auto complete features doesn’t require any additional JavaScript coding.
<datalist> <option /> </datalist>
In this article you learn datalist tag <datalist>
that you have never used in earlier version of HTML.
In datalist, now you can have a collection of data and associate the list with some text field.
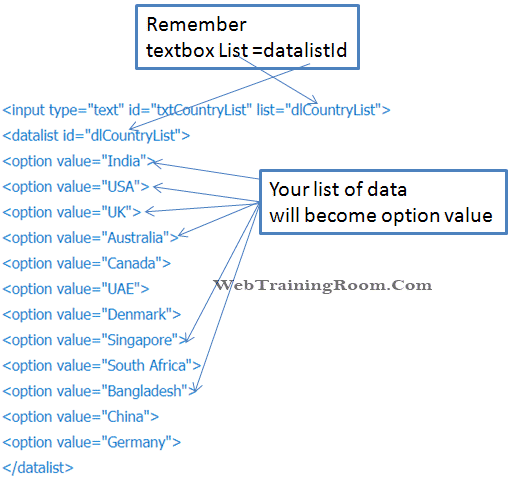
html5 datalist example
Here is the graphical representation of a datalist tag, that allow user to search from pre-defined list without using any additional JavaScript.
This is how you can write datalist element in html code, This could be very useful if you have small list, and want to provide user friendly functionality with search option .
<label> Enter country name <input type="text" id="txtCountryList" list="dlCountryList"> <datalist id="dlCountryList"> <option value="India"> <option value="USA"> <option value="UK"> <option value="Australia"> <option value="Canada"> <option value="UAE"> <option value="Denmark"> <option value="Singapore"> <option value="South Africa"> <option value="Bangladesh"> <option value="China"> <option value="Germany"> </datalist> </label>
Result: Enter any country name in the text box below (html5 datalist autocomplete example)
Earlier we used to write JavaScript function to achieve this functionality, now a simple html5 element can do this, it reduce huge JavaScript coding time.
Now you can implement auto complete feature of any textbox without writing any JavaScript code.