different ways to write css code syntax in html
Learn how to write CSS syntax, different type of selectors, property name and value, creating css class and applying on different control.
A CSS contains a set of rules that are interpreted by the browser and then applied to the corresponding elements in HTML document. So in different browser any html element with same CSS class may appear differently.
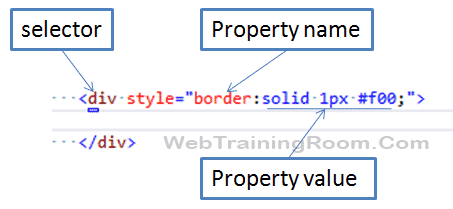
Any CSS syntax property rule has three parts
- Selector - A selector is an HTML element or tag to which the style will be applied. Element can be anything like
<table> or <div> - Property Name - A property is a type of attribute of any HTML element. For example a table has border, so border is property, div has font, so font is property
- Property Value - Each property has different set of values, for example border-color : red, so red is value, or font-size: 24px, 24 pixel is value
Let's look at some html code example.

There are different type of selectors
-
Type Selectors
You can define CSS property for any particular type in your common CSS file, then appearance of that type of element will remain same in your application, after setting this type of CSS property you don’t need to set any css class separately, here is an example of H1 type.
h1 { font-size:24px; color:#808080; } -
Class Selectors Syntaxyou can create a class, then call the class in any html element, you can define a class with . (dot) . Here is how you can write a classNow to call the class in a div element
.spHeader { font-size: 24px; color: #808080; background-color:#e4e4e4; padding:10px; }<div class="spHeader"> </div> -
CSS ID Selectors Syntax
Defining Id is conceptually same as class, only difference is that you define id with # hashtag.
Here is how you can write an Id in CSS.#spHeader { font-size: 24px; color: #808080; background-color:#e4e4e4; padding:10px; }While using id on any html element, make sure the Id value is unique on that page.
Now to call the id in a div element
<div id="spHeader"> </div> -
CSS Universal Selectors SyntaxUniversal selector means this type of property value will be applied on all type of html element
{ font-size:12px; font-family:Verdana; }
Here are some best ways to write css code in web page designing. Now you have an idea what is CSS and how to write CSS Syntax!
But before you learn more CSS example we want you to understand some best practices of writing CSS Style Sheet.
There are three ways you can write CSS.
- In Line
- In File
- Using External Reference
Every approach has some advantage and disadvantage, but if you know when to use what, then you will be able to design the best optimized web application.
Now here we show you some example of each approach and explain when to use them.
In-line CSS you can write when some small additional changes required, the more you can avoid this practice, is good for web page!
Here is an example.
<div style="padding:10px;">
</div>
In-File is basically writing css class or id on current html document and uses that class on some element of current document, not really a good practice but sometimes we do, especially when you know that particular class will not be used in any other document! But try to avoid this practice.
this is how you can write css class on same page.
<style>
.splDiv
{
padding:6px;
border-bottom:solid 1px #cbcbcb;
}
</style>
External reference is basically writing a CSS in a different file and adding the file on your webpage, so the page remain clean, also the classes are re-usable in other WebPages
Here is how you can add reference of css file in your webpage
<link href="~/Content/etg_style.css" rel="stylesheet" />
In earlier article we have already explained how to create a .css file
Nowadays people browse webpage from different devices like desktop, laptop, tablet, mobile phone, every device has different screen resolution (width height), so as a web designer, our job is to make sure that our web page look good in all devices, and to do that we should consider following points while writing css class.
We should not define width in fixed unit, rather should use percentage, so the element will increase or decrease width according to device screen width. here is an example.
style="width:600px;" // wrong approach style="width:60%" // right approach
whenever you define width of any html element like div, image etc, make sure you set in percentage.
Try to use CSS media tag wherever possible, you can hide or show certain elements based on screen width of different devices.
@media screen and (max-width: 600px) {
div.example {
display: none;
}
}
There are many ready to use CSS framework for responsive web page designing, one of the most popular CSS framework is Bootstrap CSS.
