Call Web API from Asp.net Client
In this tutorial, you will learn how to call web api from Asp.net Client using C#, We will consume web API from Asp.net controller in MVC application.

Here in example we will call web api and consume two methods, one will return all students data in form of an array, another one will get one student data based on id.
All data captured from web API, will get stored in model, so let’s first create a student model.
Here I have created a student model with few properties, you create as per your requirement, you also can apply appropriate validation attribute for each property.
public class StudentModel
{
public int StuId { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public string Cotact { get; set; }
public string Email { get; set; }
public string City { get; set; }
public List<Student> StudentList { get; set; }
}
Now create a student class
However, this class looks very similar to above model class, but this class is designed for different purpose, this class will be populated with data from model class and will be passed to data access layer, where data will be saved in database.
public class Student
{
public int StuId { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public string Cotact { get; set; }
public string Email { get; set; }
public string City { get; set; }
}
This is an example of how to consume Web API in Asp.net Client.
Following method will get the student collection list from Web API in Asp.net client; we are consuming the Web API in controller class.
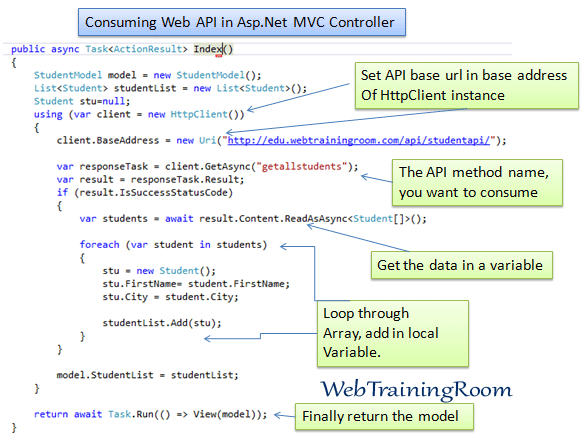
public async Task<ActionResult> index()
{
StudentModel model = new StudentModel();
List<Student> studentList = new List<Student>();
Student stu=null;
using (var client = new HttpClient())
{
client.BaseAddress = new Uri("http://edu.webtrainingroom.com/api/studentapi/");
var responseTask = client.GetAsync("getallstudents");
var result = responseTask.Result;
if (result.IsSuccessStatusCode)
{
var students = await result.Content.ReadAsAsync<Student[]>();
foreach (var student in students)
{
stu = new Student();
stu.FirstName= student.FirstName;
stu.City = student.City;
studentList.Add(stu);
}
}
model.StudentList = studentList;
}
return await Task.Run(() => View(model));
}
Notice, "getallstudents" is the name of the method in web API, var responseTask = client.GetAsync("getallstudents");, we are calling the method asynchronously.
Now model.StudentList property is populated with data from Web API, so you can display the data in razor view, or if you are using gridview control, you can simply bind to dataSource.
This is an example of how to call Web API get method in Asp.net MVC controller.
Here i am calling get by id method , which will return one student data based on student id.
client.GetAsync("get/4");
public async Task<ActionResult> index()
{
StudentModel model = new StudentModel();
using (var client = new HttpClient())
{
client.BaseAddress = new Uri("http://edu.webtrainingroom.com/api/studentapi/");
var responseTask = client.GetAsync("get/4");
var result = responseTask.Result;
if (result.IsSuccessStatusCode)
{
var student = await result.Content.ReadAsAsync<Student>();
model.FirstName = student.FirstName;
model.Email = student.Email;
model.City = student.City;
model.Cotact = student.Cotact;
}
}
return await Task.Run(() => View(model));
}
As you can see all data has been fetched from Web API and set in model properties.

