Fiddler web API testing example
Every secure Web API will have some credentials in token, so that only authorized user can consume the web API, Here we have to test if token security, is applied perfectly!
Now we have learned how to create Web API application, but we have to make sure everything is working as expected, and to do that we need a client that will consume our APIs, developing a testing client app may be time consuming.
Here I have an example of how you can consume Web API from Console Application, that may be the great way of testing web API securities and functionalities.
Use fiddler to test Web API
You can avoid building complex UI for testing Web API, there are tools like Fiddler for testing Web API quickly.
One Popular way to Test Web API using Fiddler .
Download Fiddler for Web API Testing
Open fiddler and side by side keep running your web API, so that fiddler can grab the url
Here we will see how to create a new client using web API post method, Below are the new client details in JSON format
{
CompanyName:"Web Training Room",
ContactPerson:"WTR Chakraborty",
Email:"support@webtrainingroom.com",
Phone:"9029048751"
}
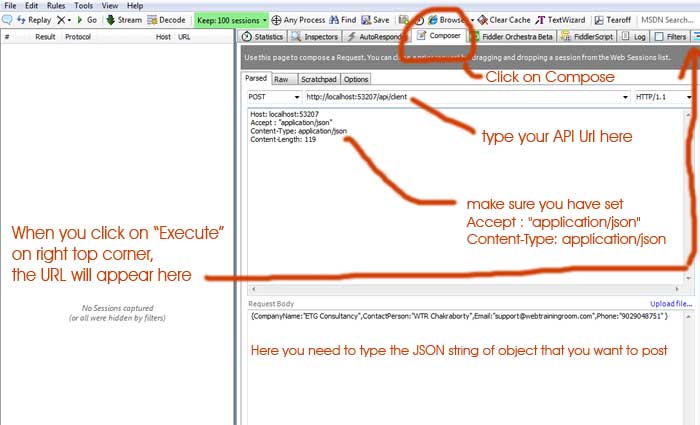
Set the Content Type in Fiddler as given below, and set the above client details in Request Body as shown in picture below
Accept : "application/json"
Content-Type: application/json
Once ready click on “Execute” button on right top corner of Fiddler

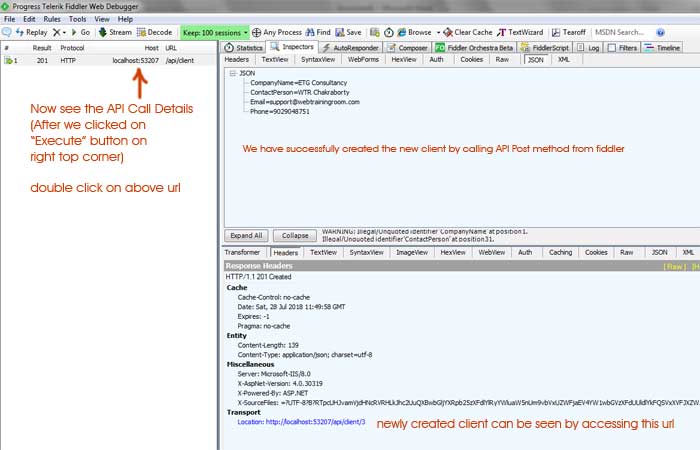
Once executed, we have successfully created the new client by calling API Post method from fiddler
Just double click on requested url on left side

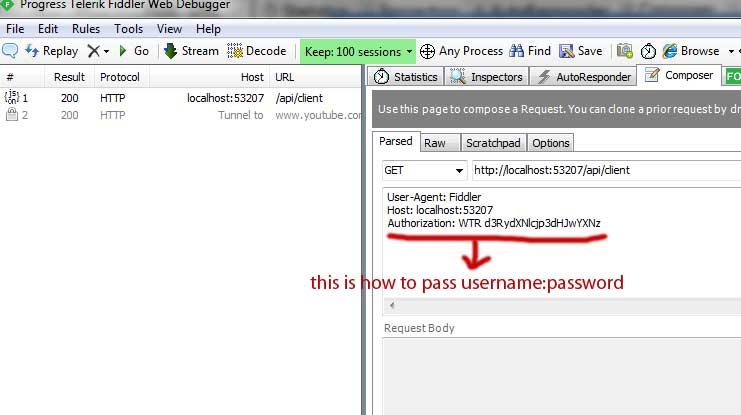
Now think of scenario where you need to test a method which is protected with user name and password , so you must know how to pass user name and password to your API call from fiddler
Now notice, how to pass the authorization credential in screen below

User-Agent: Fiddler Host: localhost:53207 Authorization: WTR d3RydXNlcjp3dHJwYXNz Authorization: WTR wtruser:wtrpass
Username and password to be encoded in Base64 format, this is how credential string will look like wtruser:wtrpass

