Setup Jquery library in website
Adding jQuery to your web site:
If you are building asp.net application, the moment you create web project, jquery library gets added to web project by default (all new SDK has this type of jquery library added with their project template) , you also can manually add jquery library to your project.
There are two ways to start using jQuery
-
Download the jQuery library from jQuery.com
I always prefer this way, because if you download and add the file in your local folder, you know exactly which version you are using, and where to add reference - Second way, just include jQuery path from a CDN, like Google or Microsoft
Download jQuery library
There are always two versions of jQuery available for downloading:- Production version: You should always use this version, becasue it has been tested, minified and compressed
- Development version - this is for testing and development, this version may have some issues, or may not be stable, avoid this
How to include jQuery?
Just add the jQuery file reference inside the head tag of your webpage.
<head> <script src="Scripts/jquery-3.3.1.min.js"></script> </head>
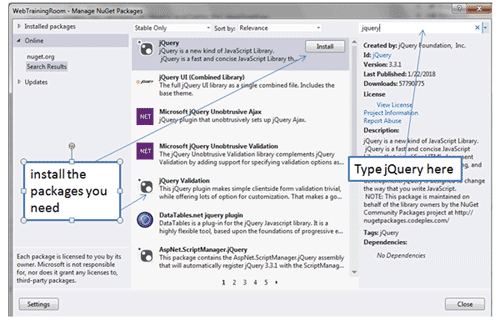
Install jQuery using NuGet Manager
If you are using Jquery in Asp.Net application, you can add Jquery files using nugget manager as shown below.

bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryui").Include(
"~/Scripts/jquery-ui-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.unobtrusive*",
"~/Scripts/jquery.validate*"));
Downloading jQuery using npm or Bower
install the latest version of jQuery with the npm CLI command.
npm CLI command
install the latest version of jQuery with the Bower command.
bower install jquery
Once setup done, let's understand how jQuery works.
Start with Jquery
Learn how to use jQuery in webpage development; most popular jQuery library is free, use built-in functions that are browser compatible.
Jquery Online Tutorial
jQuery Examples | JavaScript Online Course
