PartialView Caching in Asp.net MVC Razor
In this tutorial you will learn how to use caching for partial view, or Partial View Caching in Asp.net MVC
PartialView is just like a portion of webpage, in earlier asp.net what we known as user control, Partial view is reusable and very useful in real-time application .
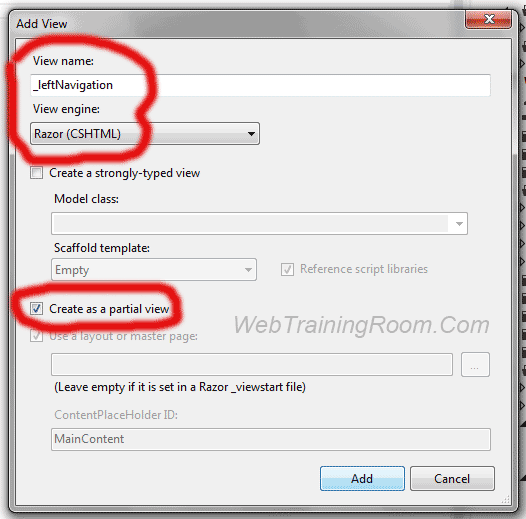
First we learn how to create partial view!

Just now we have created a partial view with name “_leftNavigation” , now let’s open the partial view and write something
<div class="menuContainer">
<h1>Partial View</h1>
<div class="menuItem">
<a href="@Url.Action("index", "home")">App Home</a>
</div>
<div class="menuItem">
<a href="@Url.Action("cachingtest", "example")">Caching Example</a>
</div>
</div>
Now one way of calling the above partial view from any main view would be like
@Html.Partial("_leftNavigation")
this is quick easy way, but this may not good in many different scenario
What if we want to pass some parameters or want to cache the partial view with some different condition? So, let’s see how we can do caching in partial view in asp.net mvc.
Caching partial view in Asp.net MVC Razor
Now we create a “PartialViewResult” in controller with return type PartialView.
This is how the code will look like
[ChildActionOnly]
[OutputCache(Duration = 60)]
public PartialViewResult navigationMenu()
{
return PartialView("_leftNavigation");
}
[ChildActionOnly] - Indicates this view cannot be served as main view
Now we see second way of calling partial view from main view
Implementing partial view in Asp.net MVC with example
@{
Html.RenderAction("navigationMenu", "home");
//Html.RenderAction("PartialViewResult", "controller");
}
This way of calling partial view may be more useful when you want to pass some parameter value or you want to apply some conditional logic in controller level, or you want caching in partial view in asp.net mvc, this will help you to write clean code and separate code from presentation layer