wwwroot directory in Asp.net Core
"wwwwroot" folder in asp.net core is for all static files like css, images, javascript etc.
When we create any Asp.Net Core project, the wwwroot folder is created by default, this folder is basically for all types of static files like html, css, js, images etc.
Any other type of ASP.NET applications we can store any static files in root, or in any other folder under root, and can be served from there. This has been changed in ASP.NET Core. Now we can store any static files under wwwroot folder only, all other files are blocked on http request.
what is wwwroot folder in asp.net core?
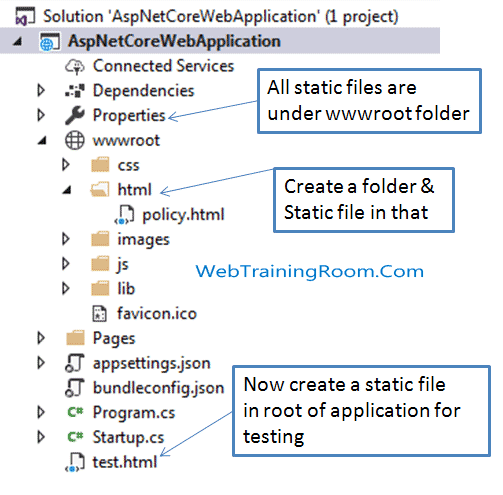
Here is how the “wwwroot” folder will appear in solution.

As you can see in above picture, when we created the project a wwwroot folder was added automatically, now when we wanted add one static html file in project.
So for some experiment we have added two files in to two different locations.
- one under wwwroot=>html=>policy.html
- application root => test.html
Now let's try to access both the files from your virtual folder by accessing following path
-
www.yourdomain.com/html/policy.htmlthe above url works fine -
www.yourdomain.com/wwwroot/html/policy.htmlthe above url won't work -
www.yourdomain.com/test.htmlabove url also won't work
So, hope you understood the use of wwwroot folder, any type of static file that you want to be served on browser, to be placed under wwwroot only.