Bootstrap Pagination Example
In this tutorial you will learn bootstrap paging, you can display a large list data asynchronously using bootstrap pagination.
Bootstrap Pagination Implementation Tutorial
Pagination is very useful feature in any application, we need this more often whenever we have a huge collection of data to be displayed on UI, Pagination helps loading UI faster and easy to navigate with
| Title | Shortinfo | ImageTitle |
| 0 Blog Title | 0 blog shortinfo | 0 Blog imageTitle |
| 1 Blog Title | 1 blog shortinfo | 1 Blog imageTitle |
| 2 Blog Title | 2 blog shortinfo | 2 Blog imageTitle |
| 3 Blog Title | 3 blog shortinfo | 3 Blog imageTitle |
| 4 Blog Title | 4 blog shortinfo | 4 Blog imageTitle |
| 5 Blog Title | 5 blog shortinfo | 5 Blog imageTitle |
| 6 Blog Title | 6 blog shortinfo | 6 Blog imageTitle |
| 7 Blog Title | 7 blog shortinfo | 7 Blog imageTitle |
| 8 Blog Title | 8 blog shortinfo | 8 Blog imageTitle |
| 9 Blog Title | 9 blog shortinfo | 9 Blog imageTitle |
Pagination Implement example step by step
Step 1:
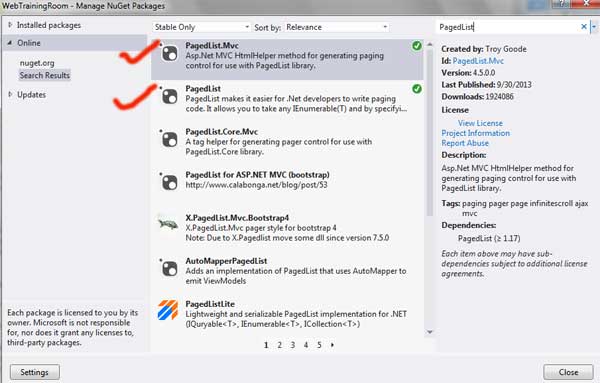
To use pagination using bootstrap, you need to install PagedList in your project using NuGet Package

Now you can use the PagedList reference in your controller and razor view, like below
using PagedList; using PagedList.Mvc;
Step 2:
Now implement pagination in your controller
Notice, in controller we are fetching data asynchronously, look at how async and await is implemented.
public async Task<ActionResult> pagination(int page = 1)
{
IPagedList<blogObj> _blist = await Task.Run(()=> GetDemoBlogList().ToPagedList(page, 12));
return await Task.Run(() => View("pagination", _blist));
}
In below method i am returning a list of blog object blogObj using loop,
you can fetch data from database and populate the same collection object.
public List<blogObj> GetDemoBlogList()
{
List<blogObj> list = new List<blogObj>();
for (int i = 0; i <= 100; i++)
{
list.Add(new blogObj()
{
title = string.Format("{0} Blog Title", i),
shortinfo = string.Format("{0} blog shortinfo", i),
imageTitle = string.Format("{0} Blog imageTitle", i),
blogActionName = string.Format("{0} Blog blogActionName", i),
});
}
return list;
}
Step 3:
Add the reference of bootstrap in your page like given below
<link href="~/Content/bootstrap.css" rel="stylesheet" />
Or you also can add the reference in BundleConfig.cs this way
bundles.Add(new StyleBundle("~/Content/css").Include("~/Content/bootstrap.css"));
Step 4:
Now we have to display the object collection in UI (razor view)
<div style="padding: 10px;"> @{
IPagedList<blogObj> blogList = ViewBag.BlogList as IPagedList<blogObj>;
}
<table style="width:100%;">
<tr style="font-weight:bold;background-color:#e2e2e2">
<td>Title </td>
<td>Shortinfo </td>
<td>ImageTitle </td>
</tr>
@foreach (blogObj b in blogList)
{
<tr>
<td>@b.title </td>
<td>@b.shortinfo </td>
<td>@b.imageTitle </td>
</tr>
}
</table>
<div style="background: #fff; text-align: right; padding: 4px;">
@Html.PagedListPager(blogList, page => Url.Action("pagination", new { page }), PagedListRenderOptions.ClassicPlusFirstAndLast)
</div>
Bootstrap pagination implementation ends here.
Bootstrap Tutorial
